Individual Assignments For Each Learner
With all the hype about AI image generation these days, I thought I’d share a technique I use for creating dynamic scenarios in eLearning. It relies neither on Artificial Intelligence nor on machine learning, but rather on the concept of procedural generation.
“In computing, procedural generation is a method of creating data algorithmically as opposed to manually, typically through a combination of human-generated assets and algorithms coupled with computer-generated randomness and processing power.” [1]
This may sound complicated, but you will see that, with just a few lines of code, you’ll be able to provide your learners with individual assignments without having to create them manually.
Dynamic scenarios are especially useful for higher-level cognitive processes such as applying or creating. Think of writing prompts for your language class, design prompts for students of graphic design, or randomly generated items for training how to upload products to a web shop.
The following example illustrates how easily you can create your own dynamic scenarios with just a few lines of code. The following code can be used within, e.g., a Moodle text label activity, but you should be able to use it on any platform that allows you to enter custom HTML, CSS, and JavaScript.
The HTML Part: Structure And Static Content
Let’s start with the HTML part, where the structure of the scenario is established. The text entered here is going to appear within all scenarios.
<p>Your friends <span id=”celebrantA”></span> and <span id=”celebrantB”></span> are getting married! As they know you are an aspiring graphic desiger, they asked you to design their invitations for you:</p>
<ul>
<li>The ceremony takes place on <span id=”ceremonyDate”></span> at <span id=”ceremonyTime”></span><span id=”ceremonyTime”></span> in <span id=”place”></span>.
</li>
<li>The reception will take place at <span id=”receptionTime”></span>.
</li>
<li>Your friends want an elegant invitation with <span id=”color”></span> being the dominant color.
</li>
<li>RSVPs should be sent to <span id=”emailAddress”></span>
</li>
</ul>
The markup is pretty straightforward: An introductory paragraph is followed by a list of requirements. Observe the <span>-tags with their respective ids: they are placeholders which will be randomly filled with the data provided in the JavaScript part below.
Don’t worry if you’re unfamiliar with HTML—it is just a markup language which tells the browser how to interpret your content. The tags like <p> for paragraph, <span> for a single word or a group of words, and <ul> for unordered (bulleted) list wrap around the content. Just make sure to “close” each tag using </p>, </span>, </ul>, etc. A quick search on the first steps of HTML will get you up and running in no time.
The JavaScript Part: Where The Magic Happens
In order to create dynamic scenarios, a whole lot of source material is needed, from which the scenario is generated randomly. In the code below, we provide lists of names, places, colors, months, etc., and then pick one for each scenario. In a final step, the placeholders we set up before in the HTML part are populated using this data.
The comments in the code give you an idea of what’s happening in each line:
<script>
//provide a list of names of the celebrants, wrapped in quotation marks between []
let celebrants = [“Maria”, “Wei”, “Ahmed”, “Marie-Christine”, “Anna”, “Mary”, “Daniel”, “Joseph”, “Oksana”, “Serhey”, “Julien”, “Robin”];
//pick one name from the above list for each celebrant
let celebrantAName = celebrants[Math.floor(Math.random() * celebrants.length)];
let celebrantBName = celebrants[Math.floor(Math.random() * celebrants.length)];
//populate the placeholders using their ids: The empty span tags in the html part are filled with the names of the celebrants
document.getElementById(“celebrantA”).innerHTML = celebrantAName;
document.getElementById(“celebrantB”).innerHTML = celebrantBName;
//provide a list of months of the year
let months = [“January”, “February”, “March”, “April”, “May”, “June”, “July”, “August”, “September”, “October”, “November”, “December”];
//pick one
let ceremonyMonth = months[Math.floor(Math.random() * months.length)];
//set a random time for the ceremony between 2 and 5
let ceremonyTime = Math.floor(Math.random() * (3) + 2);
//the reception takes place 2 hours later
let receptionTime = ceremonyTime + 2;
//choose a number between 1 and 30
let ceremonyDay = Math.floor(Math.random() * 30) + 1;
//concatenate month, day and year with the necessary spaces between them
let ceremonyDate = ceremonyMonth + ” ” + ceremonyDay + ” ” + “2022”;
//populate the placeholders using their ids
document.getElementById(“ceremonyDate”).innerHTML = ceremonyDate;
document.getElementById(“ceremonyTime”).innerHTML = ceremonyTime + ” pm”;
document.getElementById(“receptionTime”).innerHTML = receptionTime + ” pm”;
//provide a list of places
let places = [“Franklin”, “Clinton”, “Madison”, “Arlington”, “Centerville”, “Georgetown”, “Springfield”, “Greenville”];
//pick one
let place = places[Math.floor(Math.random() * places.length)];
//populate the placeholder using its id
document.getElementById(“place”).innerHTML = place;
//provide a list of colors
let colors = [“Red”, “Blue”, “Green”, “Yellow”, “Purple”, “Brown”, “Orange”, “Pink” ];
//pick one
let selectedColor = colors[Math.floor(Math.random() * colors.length)];
//populate the placeholder using its id
document.getElementById(“color”).innerHTML = selectedColor;
//concatenate e-mail-address using celebrants’ names
let emailAddress = celebrantAName.toLowerCase() + “-” + celebrantBName.toLowerCase() + “@marry.it”;
//populate the placeholder using its id
document.getElementById(“emailAddress”).innerHTML = emailAddress;
</script>
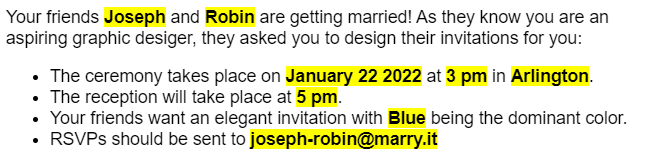
This is what one of the scenarios could look like. As they are generated each time the page is loaded, each of your learners is provided with a custom scenario.

This simple example can be expanded according to your needs and imagination: random images, source materials, protagonists, etc., give you countless possibilities for your custom dynamic scenarios. Share your use cases with us!
