eLearning Storyboard Essentials For Success
At our company, we create a lot of effective and engaging eLearning, so we know that a great eLearning storyboard can speed up the development process, saving you time and money. Here’s what you should be looking for in a top-notch eLearning storyboard.
Top-Notch eLearning Storyboard Essentials
1. Clear Links To Learning Objectives
A mistake I see all time is people signing off on their learning objectives, and then forgetting all about them when it comes to selecting content. At this stage, Subject Matter Experts (SMEs) and enthusiastic stakeholders often try to overload training with extra information that isn’t strictly relevant. We can’t blame them, it’s their job to know everything! But it can lead to confusing, bloated trainings that don’t meet the business need.
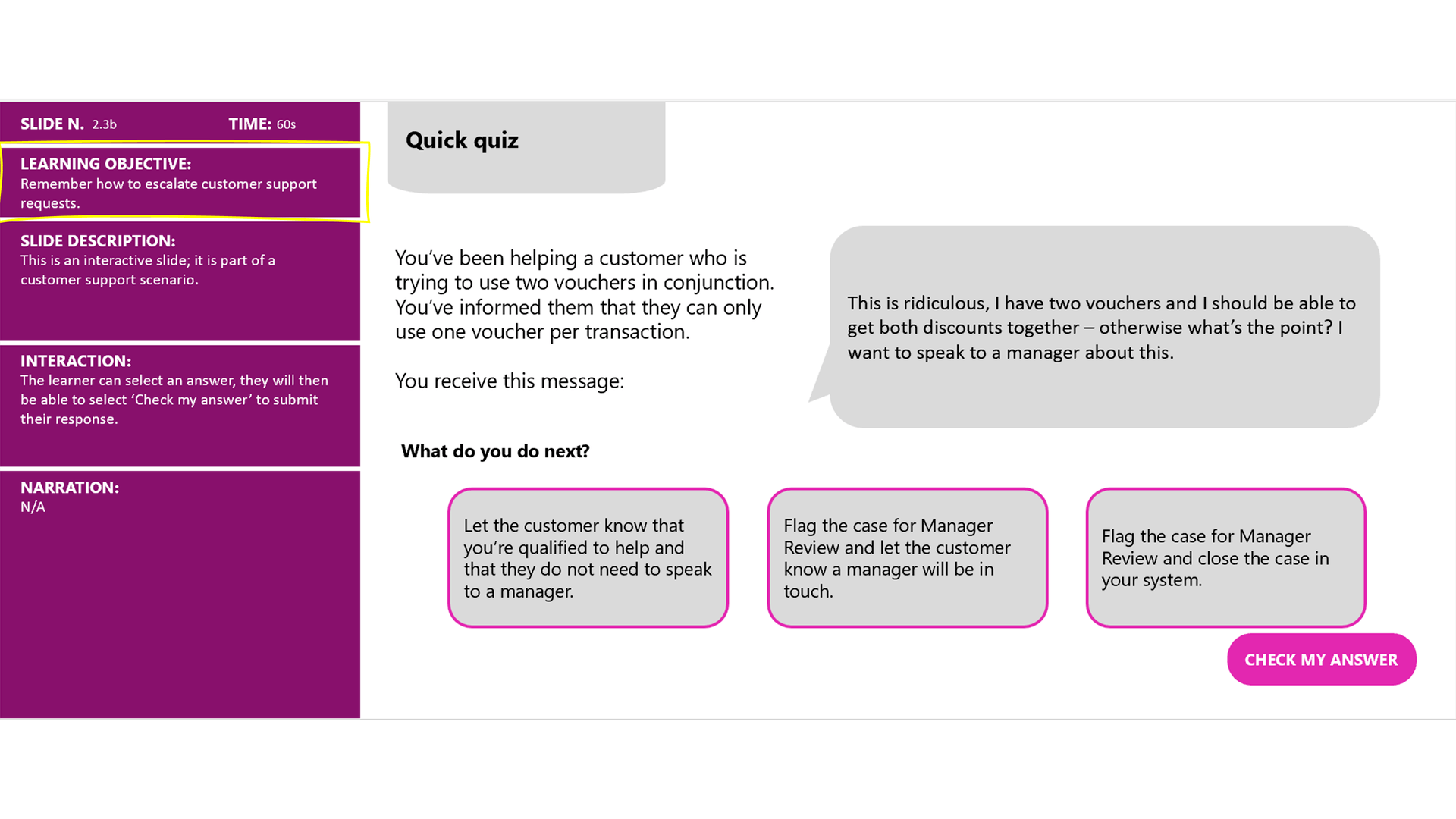
It’s an Instructional Designer’s job to keep everything on track. By keeping learning objectives front and center, you can continually refer to them when making decisions about what to include in your course. Even though the SME’s detailed, mechanical explanation of how a piece of kit works might be interesting, it isn’t necessary for learners trying to meet lower-level learning objectives such as, “remember how to shut down the conveyor belt in an emergency.” Reminding stakeholders of the learning objectives they agreed to can help distinguish between essential and nice-to-have content. In general, the nice-to-have content can be saved for more advanced training sessions, or removed altogether. I find it helpful to include the relevant learning objective on every section of my storyboard, like this:

2. A Complete Script
An easy way to drive up the cost of your eLearning is to keep making script edits right up to the finish line. It means changing content that’s already been built (a time sink if the content is highly animated or part of a complex Storyline build) and it means you’ll have to pay (and wait!) to get the voice-over rerecorded. 99% of the decisions about the script should be made at the storyboard stage, so your eLearning storyboard needs to include a complete, polished script. Make sure all stakeholders who need to sign off on the project review also sign off on the script at this point, so you don’t have any nasty (or expensive) surprises later down the line. If you’re looking for advice on script writing, check out this article.
3. Interactive And Assessment Content
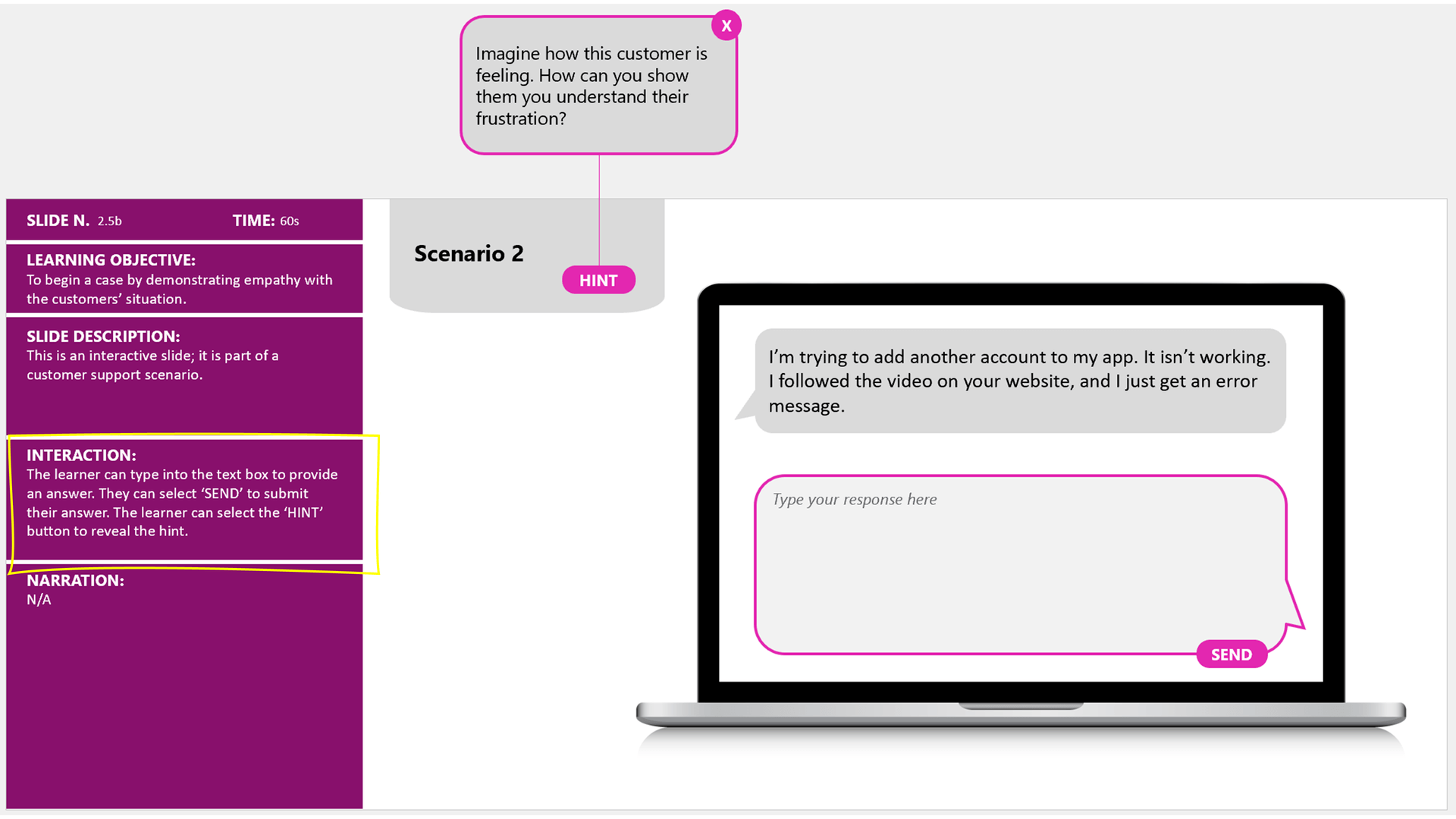
The parts of your course where the learner is actively engaging with the content, whether that’s working through a complex scenario or answering multiple choice questions, are the most important parts. They are also the parts where an Instructional Designer likely needs the most SME input. We need to know “is this scenario realistic?”, “what are the consequences of the wrong decision?”, “what are common mistakes we can use as distractors?”, and so on. If you just have a note that this content will be an interaction rather than going into detail, you’re missing an opportunity to engage with the SMEs, and as a result making sure that the SME will have to give more time to the project later on. Getting all the content input you need at the storyboard stage means the build can move faster and more smoothly. Tip: I like to make sure it’s super clear which elements of my eLearning storyboards are interactive, so I mark them in a bright color—here it’s pink!

Bonus: Include A Design Sample
If you’re not working with them every day, it can be difficult to understand how the different elements of an eLearning storyboard come together to create an all-singing, all-dancing piece of training. Sharing a short design sample is a great way to bring your storyboard to life and help reviewers imagine the finished product. Though you may not use this content later, it’s an investment of time that pays off by making the review process much smoother. And there you have it!
Further Reading:
Image Credits:
All images within the body of the article have been created/supplied by the author.
