UX Toolkit For Managing LMS User Needs
Picture this: you are the head of learning technology/online/digital learning, and you manage a massive product that is the Learning Management System (LMS) which is the core of your company’s business operations. You constantly receive feedback from both internal and external stakeholders about improving the system and you are overwhelmed.
You are not alone. In our current digital age, the expectation on digital experience is high. Many of us are digital consumers and it is no wonder our LMS users may benchmark their LMS learning experience against digital behemoths such as Amazon, Netflix, Meta, etc. Some questions that I often come across are “can our LMS have a recommendation engine similar to the online shopping experience at Amazon?” and “can I track the number of times my learners click through a particular chapter?”
The important skillset is to be able to listen, analyze, and connect the dots to form an opinion on a solution. In my course of working with various product teams, I find User Experience (UX) designers do this best. If you have a UX person in your team, that’s great. If not, you may still apply some aspects of UX methodology in your work.
UX Design
A UX designer is responsible for creating products or services that ensure a positive experience. To achieve this, the designer is constantly trying to get into the minds and behavior of their users. Hence, their work commonly involves conducting user research, defining and analyzing problems, redesigning workflows, etc. Human centricity underpins all that they do. You can imagine a UX designer’s toolkit to come with many different types of user analysis frameworks and methodologies. Here are a few that I adapted to continuously improve the LMS:
Adapting UX Designer’s Tools To Address LMS User Needs
1. User Persona Mapping
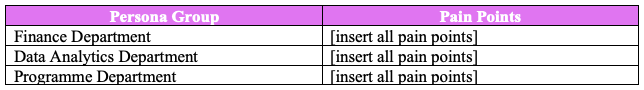
User personas are archetypical users whose goals and characteristics represent the needs of a larger group of users. As you gather feedback, you may start seeing patterns and the personas that emerge. It could be segmented by department, for example, Finance, Programme, Data Analytics teams, etc., or by age groups—you decide. For illustration purposes, let’s say we segment by departments:

Each persona group (i.e., department) uses the LMS differently. For example, the Finance department uses the LMS mainly to invoice and bill learners who have signed up for learning programs. Their pain points pertain to ease of billing and payment tracking. On the other hand, the Programme department uses LMS to set up online classrooms and upload learning materials. Their pain points pertain to learner onboarding processes. You can consolidate their use cases and pain points into distinct buckets. Note: there are a few ways you can gather the pain points:
- Maintain a pain-point list
Each time you receive feedback, you have to document it. Do note it takes a certain level of discipline to consistently consolidate unstructured data into your document. - One-off session
Arrange a one-off session with your users to gather their feedback.
2. Affinity Clustering
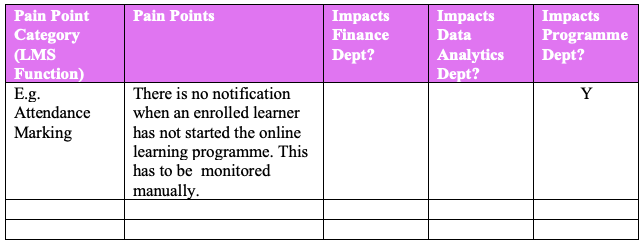
When gathering all the pain points, you’d realize it covers a whole gamut. In UX research, the UX researcher sometimes uses the method of affinity mapping to group all qualitative information into common categories. Since we are going to use this set of findings to work with the IT team or the LMS developers to effect changes, I strongly suggest defining the categories as LMS functionalities (e.g., Enrollment, Attendance Marking, etc.) This would facilitate your discussion with the developers in a more precise and targeted way. To illustrate: by now you should have 3 components:
- Persona group
- Pain points
- Pain point category (LMS function)
You may document them in a table such as the example below:

Once you have populated the table, you can use the information to have a structured discussion with your LMS developers and decide and prioritize the solutions.
Conclusion
I hope these steps are useful for you. Lastly, I’d like to share some platforms where you can find good and useful templates:
- Mural
This is a visual collaboration platform. You can bring all your users together to plot out pain points and map them according to the correct categories. It forms a giant whiteboard of post-its, only done virtually. - Miro
Another visual collaboration platform similar to Mural. - LUMA Institute
A great place for tools, resources, and templates.
